The HTMLTTChess package
Introduction
The HTMLTTChess package is a combination of a javascript, a css and an html file that allows the rendering of nice chessboards in HTML at any size or color, by using TrueType fonts and without the need of extra images. Chess game diagrams can be rendered in both color or B&W mode, and figurine movements or square of interests can be indicated as well. Diagrams rendered in B&W mode can also be copy-pasted into e.g. an office application.
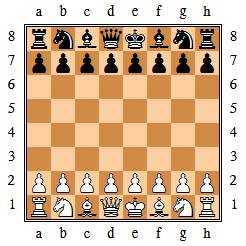
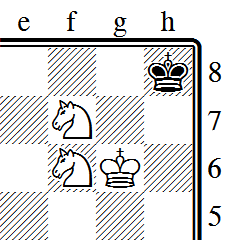
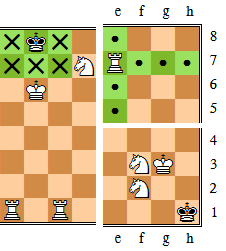
Here is some screenshots of chessboard positions generated by this package:



Want more? Just drop an eye on the sample page!
See also the reference page for a summary of supported features.
Downloading HTMLTTChess
See the download links in the left pane.
Table of content
In these pages, you'll find:
- Some screenshots of the HTMLTTChess package.
- Reference information on the HTMLTTChess package, including
- An overview of the supported features.
- Usage and installation instructions.
- Detailed documentation.
- A sample page illustrating the various possibilities offered supported by HTMLTTChess.
- Information on the Chess Merida Unicode TrueType font.
History and license information
The HTMLTTChess package is freeware. It is released under the GNU General Public License, Version 2. Please feel free to use it, distribute it or modify it. I hope that you'll find it useful, and that you'll be happy with the rendering. If you make any changes or improvements, I would be really happy to hear from . Any other comments or suggestions are of course very much welcome as well.
See README file for history of changes.
Acknowledgements
I'd like to thank designer Armando Hernandez Marroquin, for freely providing the very beautiful and complete font Chess Merida.
Also I'd like to thank Gilles Van Assche for his valuable guidances into the hellish paradise of Internet technologies.
